HTML和CSS基础02-图像超链接和表格
- 图像标记
- 超链接
- 表格:可以用来进行简单网页布局
HTML与CSS02
图像标记
<img>图像标记:
<img src="路径/文件名.图片格式" width="属性值" height="属性值" border="属性值" alt="属性值">
!注意
img为单标记,不需要使用</img>闭合- 在加载图像文件的时候,文件的路径或者文件名格式错误,将无法加载图片。
<img>标记的几种属性
src属性:作用:指定我们要加载的路径和图片的名称以及图片格式。width属性:指定图片的宽度,单位是px,em,cm,mmpx:像素
em:通常1em=16px
width="10%":可以用百分比表示宽度,表示占
富集容器的宽度。也就是浏览器宽度的百分之十。height属性:指定图片的高度,单位px,em,cm,mmborder属性:指定图片的边框宽度,单位px,em,cm,mmalt属性:三个作用:- 当网页上的图片被加载完成后,鼠标移动到上面去,会显示这个图片指定的属性文字。
- 如果图像没有下载或者加载失败,会用文字来代替图像显示
- 搜索引擎可以通过这个属性的文字来抓取图片
超链接
1. 基本语法
<a href="" target="打开方式" name="页面锚点名称">链接文字或者图片</a>
2. 属性
href属性:链接的地址,链接的地址可以是一个网页,也可以是一个视频、图片、音乐等
target属性:定义超链接的打开方式
- 在一个新的窗口中打开链接
_blank - 在当前窗口中打开链接
_seif(默认值) - 在父窗口中打开页面(框架中使用较多)
_parent - 在顶层窗口中打开文件(框架中使用较多)
_top
- 在一个新的窗口中打开链接
name属性:指定页面的锚点名称
可以通过锚点,让网页跳转到指定位置。
- 锚点的设定:
<a name="锚点名称1"></a> - 跳转位置:
<a href="#锚点名称1">跳转到锚点名称1</a>
- 锚点的设定:
点图片跳转外链:
<a href="https://www.baidu/com">
<img src="图片地址">
</a>
表格:可以用来进行简单网页布局
1. <table>标记
基本格式
<table 属性1="属性值1" 属性2="属性值2"......>表格内容</table>table标记的属性width属性:表示表格的宽度,其值可以使像素(px)也可以是父级元素的百分比(%)height属性:表示表格的高度,其值可以是像素(px)也可以是富集元素的百分比(%)border属性:表示表格外边框的宽度align属性:(默认是left)表示表格的对齐!而不是表格里面的内容的对齐。left居左显示center居中显示right居右显示
cellspacing属性:单元格之间的间距,默认是2px,单位是像素cellpadding属性:单元格内容与单元格边框的显示距离,单位是像素frame属性:控制表格边框最外层的四条线框- 属性值:
void(默认值):表示无边框above:表示仅顶部有边框below:表示仅有底部边框hsides:表示仅有顶部边框和底部边框lhs:表示仅有左侧边框rhs:表示仅有右侧边框vsides:表示仅有左右侧边框box:包含全部4个边框border:包含全部4个边框
- 属性值:
- rules属性:作用:控制是否以及如何显示单元格之间的分割线
- none(默认值):表示无分割线
- all:包括所有分割线
- rows:表示仅有行分割线
- clos:表示仅有列分割线
- groups:表示仅在行组和列组之间有分割线
2. <caption>标记:需要标题时使用
如何正确的使用:<caption>属性的插入位置,直接位于<table>属性之后,<tr>表格行之前。
caption的属性:align
align的值:
top:标题放在表格的上部bottom:标题放在表格的下部left:标题放在表格的左部right:标题放在表格的右部
3. <tr>标记
定义表格的一行,对于每个表格行,都是由一对<tr>...</tr>标记表示,每一行<tr>标记内可以嵌套多个<td>或者<th>标记。
可选属性:
bgcolor属性:设置背景颜色bgcolor="颜色值",如#ccc是好看的灰色align属性:设置垂直方向对齐方式align="值"bottom:靠顶端对齐top:靠底部对齐middle:居中对齐
valign属性:设置水平方向对齐方式valign="值"left:靠左对齐right:靠右对齐center:居中对齐
4. <td>和<th>
<td>和<th>都是单元格的标记,必须嵌套在<tr>标签内,是成对出现的。- 两者的区别:
<th>是表头标记,通常位于首行或者首列,中的文字默认会被加粗,而 不会 <td>是数据标记,表示该单元格的具体数据- 共同之处:两者的标记属性都是一样的
- 属性:
bgcolor:设置单元格背景align:设置单元格对齐方式valign:设置单元格垂直对齐方式width:设置单元格宽度height:设置单元格高度rowspan:设置单元格所占行数colspan:设置单元格所占列数
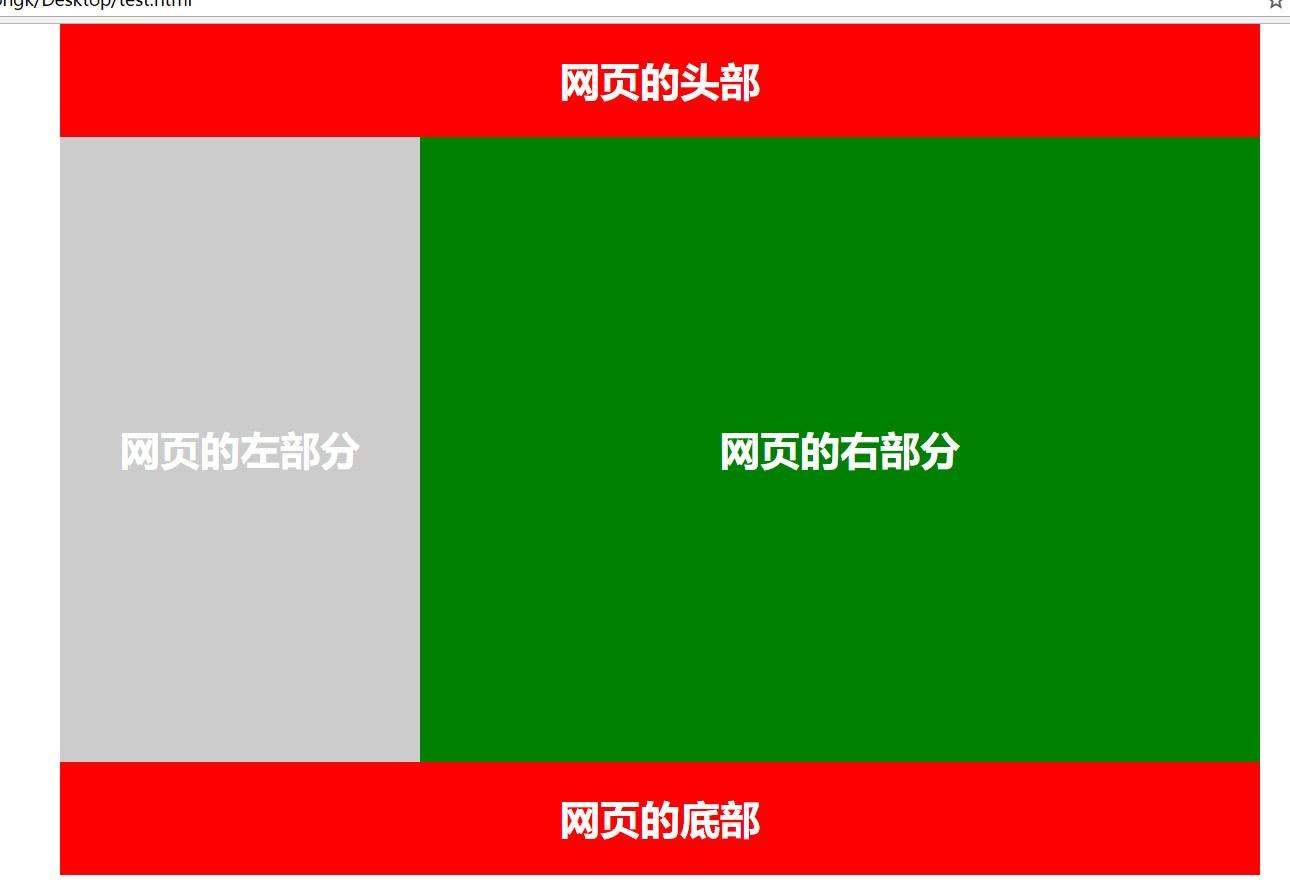
5. 课后实战:制作一个简单的网页布局
<!DOCTYPE html> <html> <head> <title>制作简单网页布局</title> <meta charset="utf-8"> </head> <body topmargin="0"> <table align="center" border="0" width="960" cellspacing="0" cellpadding="0"> <tr height="90" bgcolor="red" align="center"><td><font size="6" color="white"><b>网页的头部</b></font></td></tr> <tr><td> <table bgcolor="yellow" height="500" width="30%" align="left"> <tr align="center"><td><font size="6" color="white"><b>网页的左部分</b></font></td></tr> </table> <table bgcolor="green" height="500" width="70%" align="right"> <tr align="center"><td><font size="6" color="white"><b>网页的右部分</b></font></td></tr> </table> </td></tr> <tr height="90" bgcolor="red" align="center"><td><font size="6" color="white"><b>网页的底部</b></font></td></tr> </table> </body> </html>注
topmargin="0"是为了让表格与页面最上方没有空白。要是想让左边没有空白使用
leftmargin="0"效果展示: